Getting started
Installation
Rails Installation
- In
Gemfile, add:gem "view_component-storybook" - In
.gitignore, add:**/*.stories.json
Storybook Installation
- Add Storybook Server as a dev dependency.
yarn add @storybook/server @storybook/addon-controls --devStorybook Controls addon isn’t required but is strongly recommended.
-
Add an NPM script to start Storybook. In
package.json, add:{ "scripts": { "storybook": "start-storybook" } } -
Configure Storybook to find the json stories that the gem creates. Create
.storybook/main.js,module.exports = { stories: ["../test/components/**/*.stories.json"], addons: ["@storybook/addon-controls"], }; -
Configure Storybook with the Rails application url to call for the html content of the stories. Create
.storybook/preview.jsexport const parameters = { server: { url: `http://localhost:3000/rails/view_components`, }, };
Quick start
Create a ViewComponent
Use the component generator to create a new ViewComponent.
bin/rails generate component Example title
invoke test_unit
create test/components/example_component_test.rb
create app/components/example_component.rb
create app/components/example_component.html.erb
This generates a new component:
# app/components/example_component.rb
class ExampleComponent < ViewComponent::Base
def initialize(title:)
@title = title
end
end
Add a template for the new component:
<%# app/components/example_component.html.erb %>
<span title="<%= @title %>"><%= content %></span>
Write a story for ExampleComponent
Stories are ViewComponent Previews with some Storybook magic sprinkled in.
# test/components/stories/example_component_stories.rb
class ExampleComponentStories < ViewComponent::Storybook::Stories
def hello_world
render ExampleComponent.new(title: "my title") do
"Hello World!"
end
end
end
Storybook Stories JSON
Generate the Storybook JSON stories by running the rake task:
rake view_component_storybook:write_stories_json
Remove existing Storybook JSON stories by running the rake task:
rake view_component_storybook:remove_stories_json
Start the Rails app and Storybook
In separate shells start the Rails app and Storybook
rails s
yarn storybook
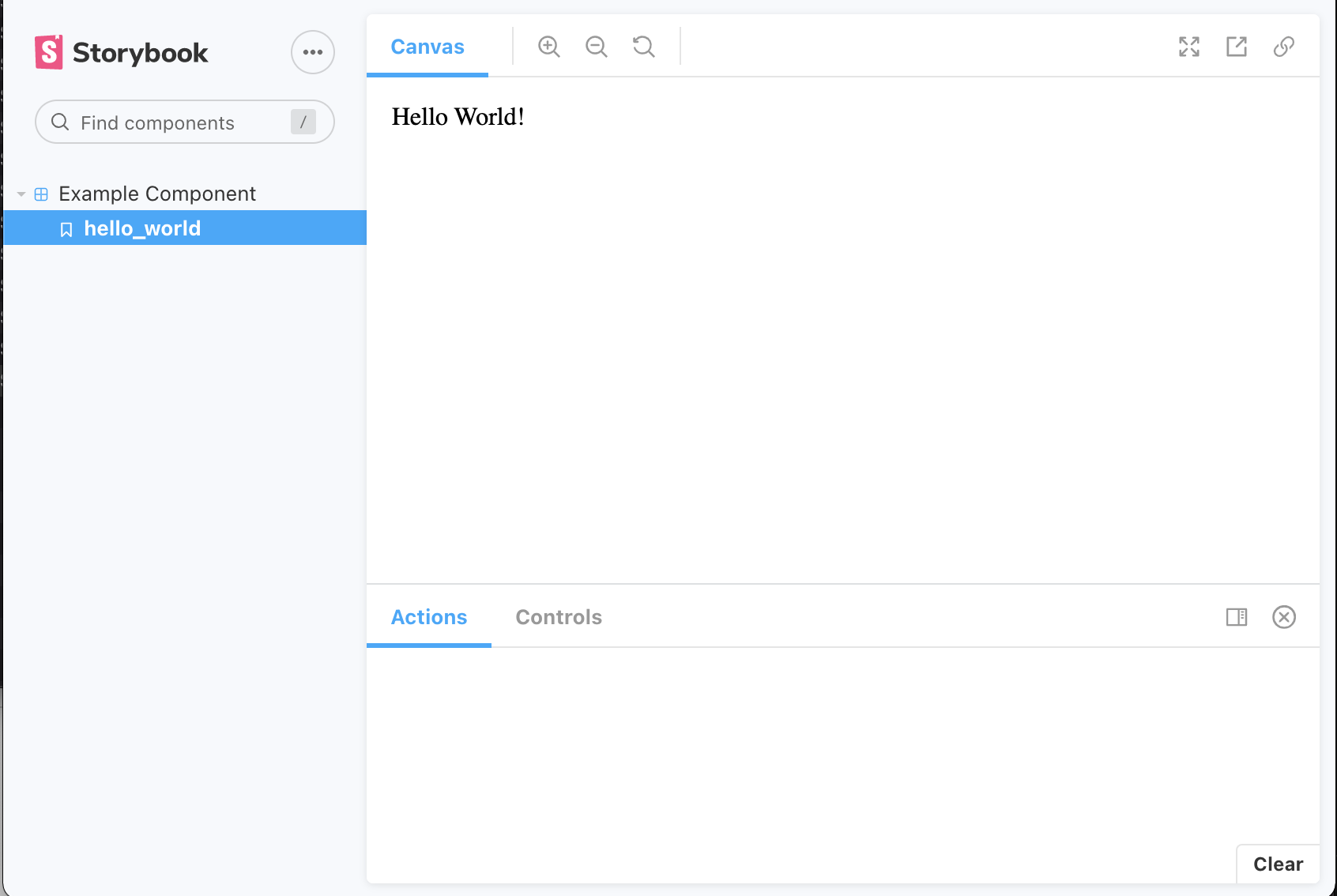
The second command will open the Storybook app in your browser rendering your ExampleComponent story! 
Dynamic Stories with Controls
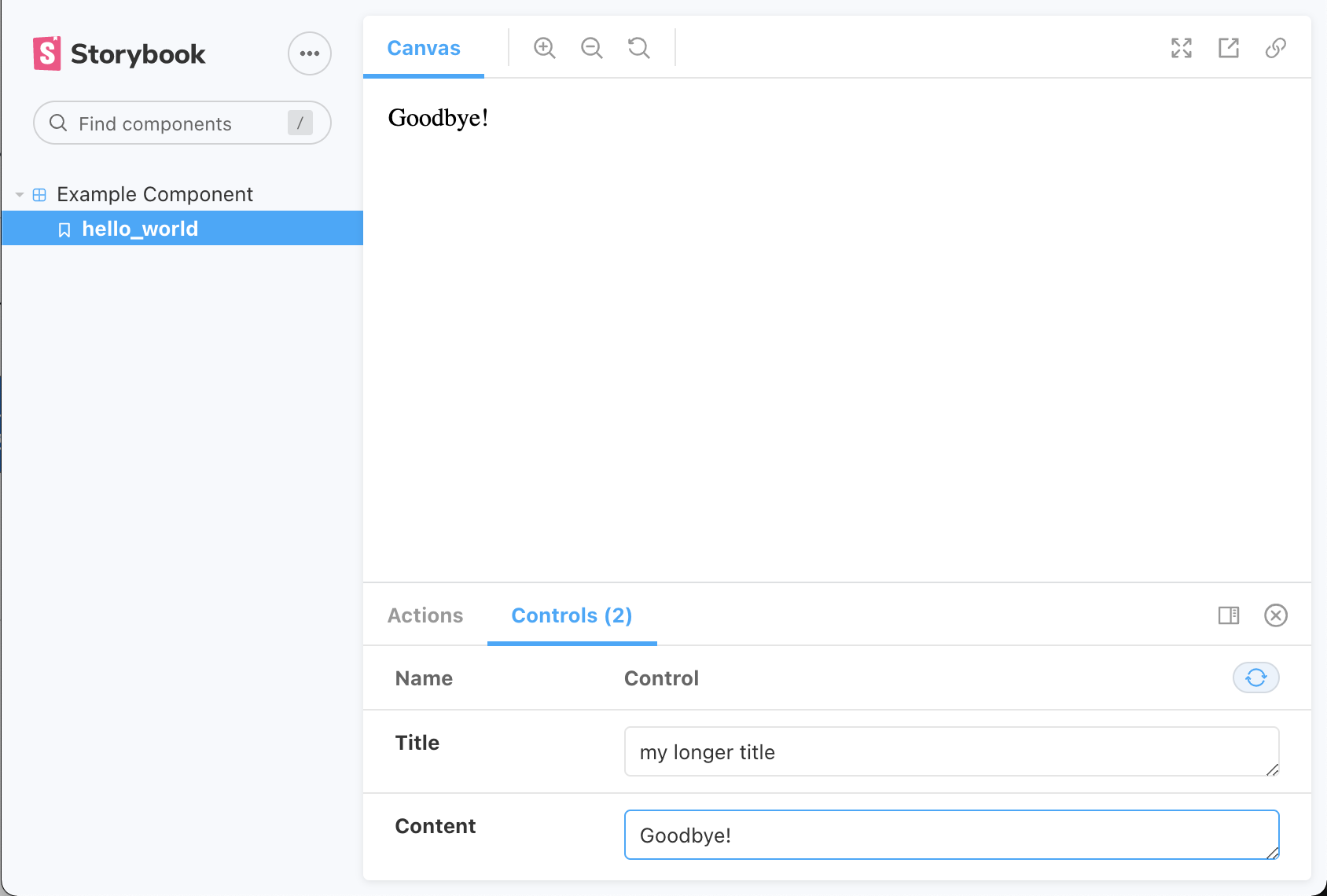
Storybook isn’t just for rendering static stories. Storybook controls enable dynamic stories with variable inputs. ViewComponent Storybook exposes a similar api to describe dynamic inputs to component stories. For example add text controls to make title and content dynamic:
# test/components/stories/example_component_stories.rb
class ExampleComponentStories < ViewComponent::Storybook::Stories
control :title, as: :text
control :content, as: :text
def hello_world(title: "my title", content: "Hello World!")
render ExampleComponent.new(title: title) do
content
end
end
end
This adds text controls to the Storybook Controls panel. Changing the values re-renders the component. 
Available controls and their options are documented on the Controls page.